Ignition Perspective Signature Component
In a recent release of Ignition, Inductive Automation built a Signature Pad component in Perspective. This component will come in handy for recording signatures—operator logs, receipt of goods at a facility, or even signing instrument calibration sheets with records stored in your SCADA system.
The Signature Pad component is similar to what you would see at any credit card terminal with a box to accept a signature. Similarly, it also has a “Clear” and a “Submit” button. When you submit the signature, the component fires an event and provides the signature you can then store in a database or on a file system. You can even pass it directly to an image component’s source property to display the signature in a Perspective View.
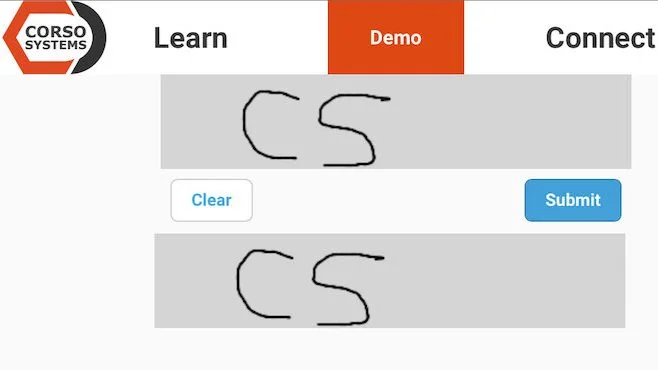
The Signature Pad in a View, with a copy of the signature displayed below the Signature Pad for reference.
At Corso Systems, we’re really excited about this component! It is going to save us a lot of development time, since we won’t have to implement this functionality ourselves for a couple projects that need it. It’s always better to use a built in Perspective component rather than re-inventing the wheel.
The signature pad component can also be combined with the Authentication Challenge concept released in Ignition 8.1.16. The authentication challenge uses a signature as part of authenticating a user action in your application. You can even use the authentication challenge payload to store the signature image in a database for future retrieval.
For reference, here is a screenshot of where the code lives on the Signature Pad Component. The code to save the signature to the fileserver on the gateway is included below.
#code to save the signature to the Ignition gateway server file repository, place in the onSignatureSubmitted event on the signature pad component:
import base64
#get only the Base64 Encoded string from the event.signature value
raw_data = event.signature.replace("data:image/png;base64,","")
#decode the string to save as a file
img_data = base64.b64decode(raw_data)
#put in the path to save it to the gateway's fileserver directory
path = "webserver/webapps/main/"
#set the filepath on the server
path = path+"Signature"+str(self.view.custom.lastValue)+".png"
#write the file to the server
from base64 import b64decode
with open(path, 'wb') as fp:
fp.write(img_data)
#set the value of a text field to show the filepath
self.parent.parent.getChild("FlexContainer_1").getChild("TextField").props.text = path+" Saved"
#set the image on the view to show the signature.
self.parent.parent.getChild("FlexContainer_0").getChild("Image").props.source=event.signature